เป็นที่รู้กันว่าสไตล์และเทรนด์ของการออกแบบจะปรับเปลี่ยนไปตามกาลเวลาและสภาพแวดล้อมต่างๆ อย่างก่อนหน้านี้ในปี 2013 – 2014 ที่ผ่านมา สิ่งที่เราจะเห็นได้ชัดเจนก็คือเรื่องของ Flat Design ตอนนี้เรามาดูสิ่งที่เราคาดว่าจะได้เห็นในเทรนด์ของการดีไซน์เว็บไซต์ในปี 2015 กันบ้าง
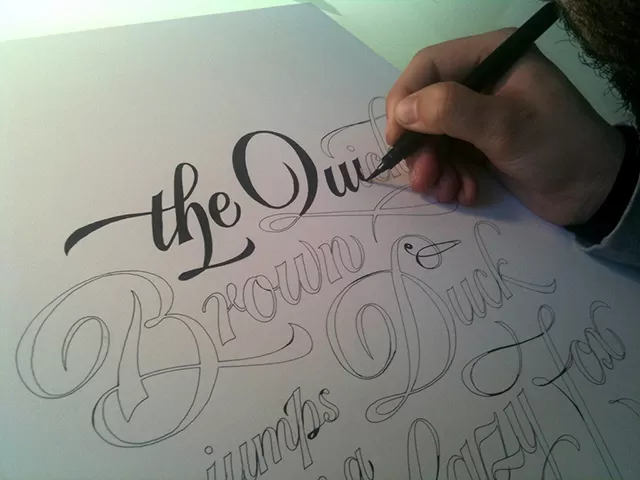
- Letteringแนวการออกแบบตัวหนังสือสวยๆ แบบ Old School Typography , Calligraphy ได้รับความนิยมมาอย่างยาวนาน ซึ่งในปีนี้เราน่าจะได้เห็นการหยิบเอามาใช้ในงาน Design และบน Website มากขึ้น หากนึกไม่ออก ลองนึกภาพป้ายร้านกาแฟที่เหล่าบรรดา Hipster ชอบไปรวมตัวกันดู

http://welovetypography.com/post/11117
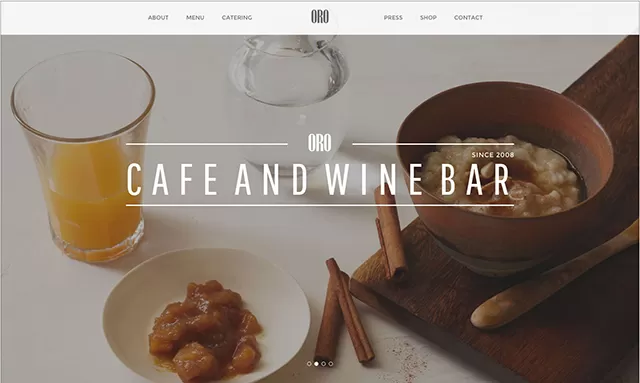
- Photography, Video, Not patternเราได้ผ่านช่วงเวลาที่นิยมการใช้ Pattern หรือ Texture มาเป็นพื้นหลังส่วนหลักของ Website กันมาแล้ว หลังจากนี้จะเห็นการใช้รูปภาพที่มีคุณภาพมาบอกเล่าเรื่องราวแทน หรือแม้แต่การ Blur รูปเพื่อเพิ่มความโดดเด่นของ Message ให้มากขึ้นแต่จะไม่ใช่แค่ Pattern เพียวๆอีกแล้ว อย่างที่มีคนพูดไว้ว่า รูป 1 รูปแทนคำพูดได้เป็นพันคำ

www.orobakerybar.com
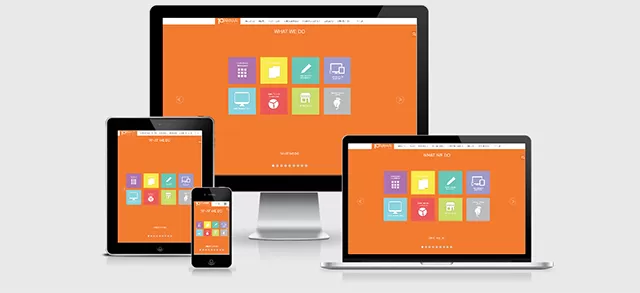
- Responsive designTrend ของ Responsive Design เกิดขึ้นมาซักพักจนตอนนี้กลายเป็นสิ่งที่ “ต้องทำ” ไปแล้วหากคุณทำ website ขึ้นมาตอนนี้ โดยอ้างอิงจากอัตราส่วนยอดผู้ใช้ Device อื่นๆ ที่เพิ่มขึ้นอย่างมหาศาลและหลายคนก็ไม่อยากพลาดเค้กก้อนใหญ่นี้ไปเฉยๆ

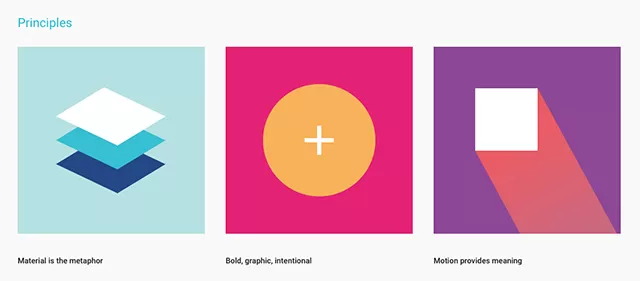
- Material Design is everywhereตั้งแต่ปีนี้ไป (และน่าจะไปอีกนานพอดู) เราจะเห็นแนวคิดแบบ Material Design เต็มไปหมด เพราะมันไม่ได้เป็นแค่ธีม แต่มันเป็นแนวทางการออกแบบ UI ที่ให้ความสำคัญกับทุกด้านไม่ว่าจะเป็นสีสัน, สัดส่วน, Layer, Motion และส่วนอื่นอีกมากมาย ที่สำคัญมันแก้ปัญหาการลำดับความสำคัญขององค์ประกอบในรูปแบบของ Flat Design ได้ดีเลยทีเดียว (ถ้าอยากทราบรายละเอียดเพิ่มเติม ลองกดดูเนื้อหาเกี่ยวกับ Material Design ของ Google ได้)

- Scroll not clickการบอกเล่าเรื่องราวบน Website หลังจากนี้จะเริ่มปรับเปลี่ยนจากการกดเพื่อไปดูรายละเอียด เป็นการเล่าเรื่องราวต่อเนื่องไปเรื่อยๆในหน้าเดียวกันมากขึ้น โดยน่าจะมาจากการที่คนเปิด Website บนมือถือมากขึ้น ทำให้การ scroll ลงมาดูเนื้อหาทำได้ง่ายกว่าการกดเพื่อเข้าไปดูรายละเอียด ดังนั้นหลักการออกแบบ Website จึงต้องปรับตัวตามไปด้วยเช่นกัน