โดย Simon Kloostra
การอัพเดทล่าสุดในจูมล่า 3 นั้น มีการปรับปรุงหลายอย่างซึ่งถูกนำเสนอในนามของไมโครดาต้าหรือบางครั้งเรียกว่า Rich Snippets หรือ Structured Data จะมีในนิตยสาร Community บางเล่ม ได้มีการตีพิมพ์บทความเกี่ยวกับข้อมูลทางเทคนิคของการ implementation และ workflow ของ developers แล้ว แต่อย่างไรก็ตาม ผู้อ่านหลายคนยังมีความพยายามเป็นอย่างมากที่จะค้นหาข้อมูลเพิ่มเติม และยังค้นหาอีกว่าพวกเขาจะได้ประโยชน์อะไรจาก SEO advantage ที่ไมโครดาต้าหยิบยื่นมาให้ในการนำไปใช้กับงานจริงๆ ได้
เรามาเริ่มดูสถานะปัจจุบันของจูมล่า 3.3 กันดีกว่าครับ ก่อนหน้านี้ในจูมล่า 3.2 JMicrodata library ได้ถูกนำเสนอเข้าไป ซึ่งทำให้เหล่า Developers สามารถ implement microdata ใน HTML output สำหรับ extension ของพวกเขา และในจูมล่า 3.3 ปกตินั้นไมโครดาต้าจะถูกค้นพบใน Joomla Core Output ในขณะเดียวกันสิ่งนี้ถูกจำกัดต่อจำนวน output ของบทความ (com_content) และจำนวน contact persons (com_contact) ตัว Mircrodata Syntax เป็น hardcoded ในระดับ HTML และไม่มีทางที่จะกำหนดค่าสิ่งนี้ใน Global Configuration หรือบนบทความ และระดับของเมนูได้ (ในอนาคตอาจจะมีปุ่มหรือแทบเมนูให้กดเปิดปิดสิ่งนี้)
หมายความว่า หากเว็บไซต์จูมล่าของคุณใช้แค่ Clean และ Unmodified output (เหมือนใน core template เช่น Protostar) microdata syntax จะถูกแสดงผลบนบทความ และระบบการติดต่อกับบุคคล
ตัวอย่าง output จากบทความ:
<div class="item-page" itemtype="http://schema.org/Article" itemscope="">
<div class="page-header">Article heading here....</div>
<dd class="createdby" itemtype="http://schema.org/Person" itemscope="" itemprop="author">Author here...</dd>
<div class="content_rating" itemtype="http://schema.org/AggregateRating" itemscope="" itemprop="aggregateRating">Rating here...</div>
<span itemprop="articleBody">Article body text here....</span>
<div>
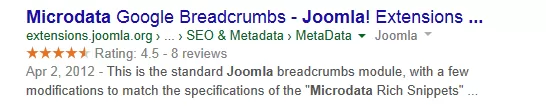
รวมไปถึงการวัดเรตติ้งบทความ(article rating) ซึ่งแสดงผลใน Google search results ดังตัวอย่างต่อไปนี้:

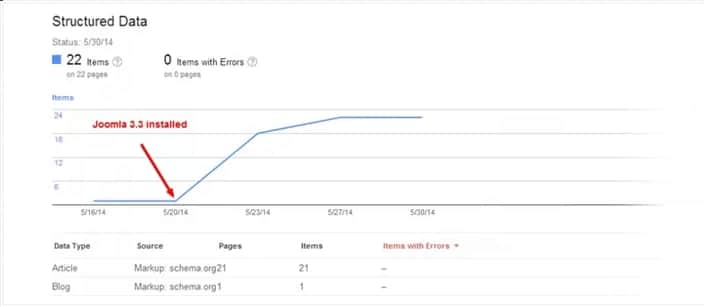
ขณะเดียวกัน ถ้าคุณมอนิเตอร์เว็บไซต์ของคุณในบัญชี(account) ของ Google Webmaster Tools คุณจะพบ markup ตัวใหม่ใต้ Search Appearance >> Structured Data ตามภาพหลักในบทความนี้
Google รับรู้ว่าคอนเทนต์ของคุณนั้นได้กลายเป็นบทความของ Blog Category (ในอนาคตอาจจะมี options มากกว่านี้ เช่น Review หรือ Recipe)
ไมโครดาต้าไม่ปรากฎขึ้น?
ในหลายๆเว็บไซต์ คุณจะไม่พบไมโครดาต้า เป็นเพราะว่าเทมเพลตของคุณเป็น template overrides หากคุณต้องการรู้ว่าเทมเพลตของคุณมี overrides หรือไม่คุณสามารถเช็คได้จากโฟลเดอร์ของเทมเพลตตามนี้:
templates\YOUR_TEMPLATE\html\com_content\article\default.php
ถ้าหากไฟล์ default.php ยังคงใช้ PHP code ตัวก่อนเวอร์ชั่น Joomla 3.3 โค้ด output ที่ออกมาจะเป็นแบบเก่า(old code) และหากคุณสร้าง override ขึ้นมาเอง วิธีแก้ปัญหานี้คือคุณจะต้องสร้างมันใหม่จากไฟล์หลักของจูมล่า (in this case components\com_content\views\article\tmpl\default.php), และนำความเปลี่ยนแปลงที่เกิดขึ้นลงไปใส่ในไฟล์ที่ override ไว้ ยกตัวอย่างเช่น บางทีผมแค่สร้าง override ขึ้นมาใหม่เพื่อเปลี่ยนแปลง article headings H2 ไปเป็น H1 แค่มีการสร้าง override ขึ้นมาใหม่ ไมโครดาต้าก็จะประกฏขึ้น
อย่างไรก็ตาม หากคุณใช้ commercial templates, overrides พวกนี้อาจมีความซับซ้อนมากไป และคุณยังต้องรอให้ template providers มาอัพเดทอีก แต่ providers เหล่านี้ต่างก็งานล้นมือ ฉะนั้นคุณต้องคอยจับตาดูอัพเดทพวกนี้ตลอดเวลา และถ้า providers ไม่ทำการอัพเดทหรือ subscription ของคุณเกิดหมดอายุซะก่อน ผมเกรงว่าการใช้งานของคุณจะไม่ราบรื่นเสียแล้วครับ
อนาคตของไมโครดาต้าในจูมล่า
ไมโครดาต้านั้นเหมาะสมในการนำไปใช้ในหลายโลเคชั่น ยกตัวอย่างเช่น ไมโครดาต้าใน breadcrumbs module เมื่อทำการ enable ไมโครดาต้า Breadcrumb path จะถูกแสดงขึ้นใน Google search results ซึ่งไมโครดาต้านี้ง่ายต่อการ implement มาก ผมจึงไม่แปลกใจถ้าในอนาคตมันจะปรากฎขึ้นในจูมล่า แต่คุณก็สามารถทำให้สำเร็จ โดยใช้แค่ override แบบธรรมดาหรือใช้ plugin ในอนาคตคงจะมีทางเลือก และความเป็นไปได้ให้คุณเลือกสรรค์มากกว่านี้
ตอนนี้ผมต้องการไมโครดาต้า!
ถ้าคุณไม่สามารถรอการปล่อยไมโครดาต้าจากจูมล่า หรือคุณยังคงใช้จูมล่าเวอร์ชั่น 2.5 อยู่ คุณก็สามารถใช้ไมโครดาต้าได้เช่นกัน โดยการ:
- สร้าง template overrides
- ติดตั้ง plugins
- ใช้ JCE เพื่อรวบรวมทุกอย่างเข้าบทความของคุณ
- พิมพ์ทุกอย่างลงบนบทความโดยตรง
เรามาดูความเป็นไปได้เหล่านี้กันครับ
1. Template overrides
บางครั้งคุณสามารถใช้ template overrides เพื่อรวมไมโครดาต้า คุณจะต้องมีโค้ดที่ถูกต้องและรวมมันเข้าไปในโฟลเดอร์ html ที่อยู่ใน template ของคุณ Breadcrumbs module อาจจะเป็นตำแหน่งที่ง่ายที่สุดในการรวบรวม สามารถคลิกที่ลิ้งเพื่อศึกษาวิธีทำ ได้ที่นี่ ในทำนองเดียวกัน คุณสามารถลองทำกับโมดูลตัวอื่นหรือกับ core components ได้เช่นกัน
2. การติดตั้ง plugins
วิธีการแก้ปัญหาที่ง่ายคือตรวจเช็ค JED สำหรับ extension มี plugins จำนวนมากสำหรับ microdata inclusion ซึ่งใช้งานง่ายและมีฟังก์ชั่นมากมาย ยกตัวอย่าง เช่น breadcrumbs และ voting system
3. ใช้ JCE
ผู้ใช้ส่วนใหญ่จะใช้ JCE เป็น Editor และหลายคนคงไม่รู้ว่ามี microdata plugin ที่คุณสามารถติดตั้งเข้าไปใน JCE ซึ่งช่วยให้คุณสามารถสร้าง microdata formatted content ขึ้นมาได้ JCE ทำให้คุณสามารถใช้ WYSIWIG template เพื่อเข้าถึงไมโครดาต้าทุกชนิด และยังง่ายต่อการใช้งานอีกด้วย คลิกที่นี่เพื่อศึกษาการใช้งาน
4. พิมพ์ลงใน Editor ของคุณ
เมื่อคุณเริ่มเรียนรู้โค้ด คุณจะสามารถรับรู้ถึงตรรกะของไมโครดาต้า และไม่มีอะไรหยุดคุณจากการพิมพ์ลงใน HTML หรือการลองใช้ตัวอย่างโค้ด ส่วนโค้ดที่ผมใช้เป็นประจำนั้นคือโค้ดสำหรับ address ผมมักจะรวมโค้ดนี้เข้าไปกับ custom HTML module ใน footer location เพียงแค่ใช้โค้ดตามตัวอย่างนี้:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="name">Your business here</span><br>
<span itemprop="streetAddress">Your address here</span><br>
<span itemprop="addressLocality">Your city here</span>,
<span itemprop="addressRegion">Your State here</span>
<span itemprop="postalCode">Your postal code here</span><br>
<span itemprop="addressCountry">Your country here</span>
</div>
คุณสามารถสร้างโค้ดของคุณโดยใช้ generator ตามลิงก์นี้: www.feedthebot.com/tools/address
จากการแก้ปัญหาเหล่านี้ คุณจะต้องคอยจับตาดูพัฒนาการนี้โดยตลอด การใช้ Overrides หรือ Installed plugins ของคุณอาจไม่จำเป็น เมื่อจูมล่ารองรับ Microdata support อย่างครบถ้วนแล้ว